Realtime xRTML — новый html-подобный язык разметки

Всем привет!
Речь пойдет о новом запатентованном HTML-подобном языке разметки — xRTML, который позволяет редактировать функции сайта в реальном времени без использования Ajax.
Разработчиками xRTML является часть португальской команды IBT (Internet Business Technologies), которые стремясь создать новый и доступный язык разметки, позволяющий быстро вносить изменения на сайт в реальном времени, придумали xRTML.
Главными ключевыми особенностями xRTML являются его простота в изучении, необходимость только одной строчки кода, плагины для систем блогов, такой как WordPress, API для серверных языков, кросс-браузерность и кросс-платформенность
— команда xRTML
Основные характеристики xRTML
- Легок в изучении
- Одна строчка кода
- Гибридный открытый исходный код
- Плагины для WordPress и Blogger
- API для серверных языков, таких как ASP.NET, PHP, JSP
- Кросс-браузерность и кросс-платформенность
Как работает xRTML
xRTML работает с текущим сайтом как бы поверх него. Это сервер-агностик, который начинает работать на сайте после того, как веб-страницы загрузились с веб-сервера. Все это происходит на серверах Realtime®, поэтому Realtime® не зависит от текущей IT структуры.
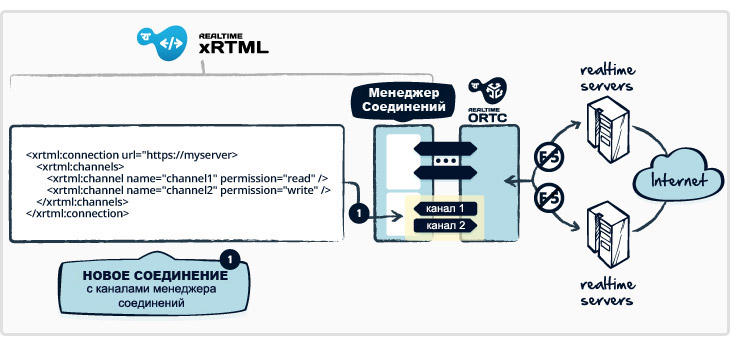
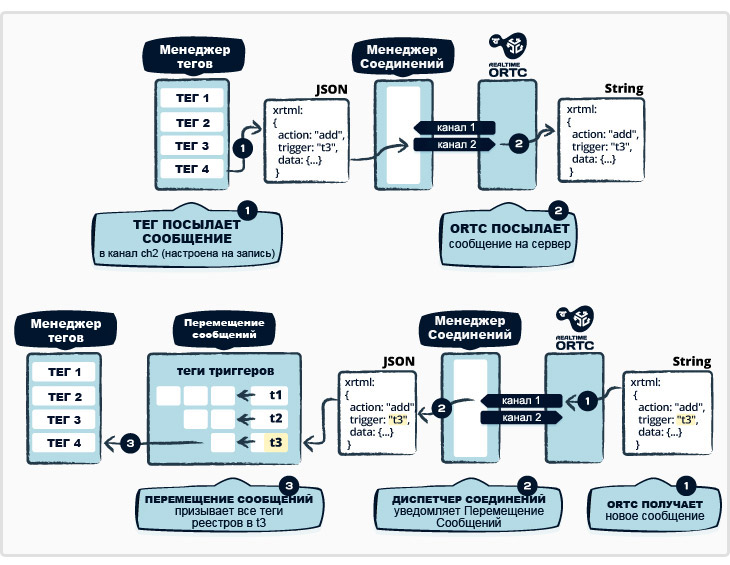
Схемы помогут понять, как работает xRTML:
1. Ретрансляция сообщений

2. Регистрация триггеров

Триггер — это особая разновидность хранимой процедуры, выполняемая автоматически при возникновении события на сервере базы данных. Триггеры языка обработки данных выполняются по событиям, вызванным попыткой пользователя изменить данные с помощью языка обработки данных.
3. Тег связи

Стоит отметить, что xRTML имеет собственные библиотеки готовые для использования. Предоставляются они бесплатно и доступны после регистрации.
Язык xRTML является расширяемым (eXtensible), о чем говорит "х" в xRTML, что позволяет добавлять новые возможности для существующих тегов и даже создать свои собственные!

Здесь можно посмотреть демонстрацию работы xRTML, правда я так и не дождался когда загорится "зеленый стрелочке" - то ли сервер загружен, то ли что.
Realtime Framework
Realtime Framework представляет собой набор инструментов, созданных разработчиками для разработчиков. Целью которых является предоставление средства разработчикам, чтобы они уже сегодня начали использовать xRTML на своих сайтах в режиме реального времени.
В заключении
Извините, что так коротко, обрывками написал топик - ночью писал. В следующей статье расскажу подробнее об установке xRTML.
Страница проекта
Демонстрации
Регистрация на сайте
Интересно было бы услышать мнение тех, кто уже работает с xRTML.
Спасибо за внимание! До новых встреч.
P.S. Это по большей части свободный перевод. Для читателя хотелось донести новость, а описание как-то само собой напросилось.
UPD:
Немного поясню. Разметка xRTML работает как Framework со своими библиотеками к различным языкам (PHP, ASP.NET, Java), а так же в качестве плагина к WordPress. Благодаря этому на xRTML можно писать какие-то функции для сайта и тут же видеть результат.
Одна из отличительных особенностей xRTML в том, что все изменения происходят в реальном времени по протоколу WebSocket, что гораздо быстрее чем HTTP и Ajax методы. Например, читаете вы хабр и добавляемые юзерами комментарии тут же видите, без перезагрузки страницы. По-моему, это круто!
Масштабируем CSS спрайты с SVG, убивая сразу трех зайцев
Верстка сайта на HTML5 с примерами
